Rakugo Project Devlog #10/24
Hi everyone, welcome to 10th devlog of Rakugo Project in year 2024. If you find my projects useful, you can support the project via Patreon. Thank you very much, if you decided to do!
Update on Incremental Updates
Since a lot of time has passed since the previous devlog, you might have thought that the switch to the Incremental Updates system was unsuccessful. The truth is that the assignment I was working on got delayed and only finished at the beginning of this month.
The switch to the Incremental Updates system itself was successful, but it took some time, because if someone checks the commits to Godot Font Icons, they will see that they are mostly fixes, with only one new feature added in the meantime.
Rakugo Nodes v1.0
So what is Rakugo Nodes, and why didn’t I say anything about it before?
Well, it’s a project that happened and will happen as an incident of other projects. Because it’s an up-to-date collection of different nodes, that my other projects use, but which can also be used separately.
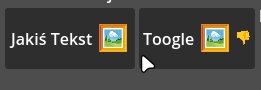
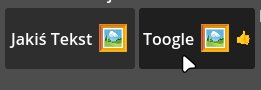
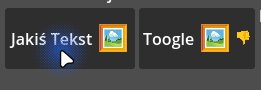
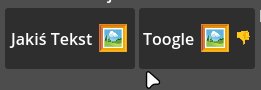
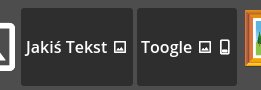
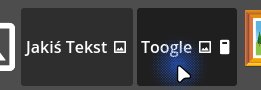
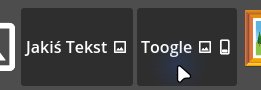
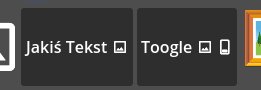
The first such node is ButtonContainer, it is used by Godot Fonts Icons and will also be used by the next version of AdvancedText. ButtonContainer is a node that allows you to easily create a button with non-standard content, because it is a Container that looks and behaves like Button, but does not inherit from it.
Here are examples of its use:



You can Download it from here.
Godot Icons Fonts v1.0
Compatible with Godot 4.1+
Makes easy to find and use icons from popular icon-fonts in your Godot project.
What problems it solves:
You only needs this addon - as you don’t have:
- to go online find font
- then find icon
- check icon licence - and maybe you need to search for another
- finally download it
Better alterative to Godot’s build emojis as
- to use them you need to find unicode online
- they don’t work on some platforms for example Web
- they are outdated
Included
Dependencies
Icons Fonts
- Templarian’s Material-Design-Icons, </br> a collection of icons for the Material Design specification.
- [Google Noto Emojis Color font][noto-emoji]
Material-Design-Icons
![]()
Noto-Emojis
![]()
Resource
FontIconSetting - Resource for setting which and how to display FontIcon.
![]()
Nodes
- FontIcon: Control Node that displays IconFont.
- FontIconButton: Button* That have IconFont and can have label.
- FontIconCheckButton: CheckButton* That have IconFont and can have label.
* - Those nodes behaves like button, but they don’t extends from Button.
FontIcon
![]()
FontIconButton
![]()
FontIconCheckButton
![]()
Singleton
IconsFonts is singleton for easier use of icons anywhere in your project.
In Editor
It’s adds IconsFinder (docked to bottom by default). So you can find the icons easily, click on icon to get its name to clipboard. It can be in dock mode at bottom or in window mode.
That can be switched in Godot’s Tools menu.
![]()
Or using Command Pallet (Ctrl+Shift+P)
![]()
docked mode
![]()
window mode
![]()
Using it with RichTextLabel
You can use the icons in RichTextLabel.
![]()
@tool
extends RichTextLabel
@export_multiline
var text_with_icons: String:
set(value):
if !is_node_ready(): await ready
text_with_icons = value
bbcode_enabled = true
text = IconsFonts.parse_text(value)
get: return text_with_icons
func _ready():
bbcode_enabled = true
text = IconsFonts.parse_text(text_with_icons)
Exporting
For emojis to work in exported projects,
you need add *.json files to include files settings:
![]()
Know Issues
- Window mode is init with empty icons render*
*To fix just change back-and-forward to icon font you want to use.
Compatibility
This addon is replacing our previous to addons:
We had broken backward compatibility with them for those reasons:
- In feature we want to support more IconsFonts so we can use
[icon:icons-name]in text parsing. - We redesigned how addon works under the hood
- We had too rename nodes
You can Download it from here.
Merry Christmas, and see you in Happy New Year!

